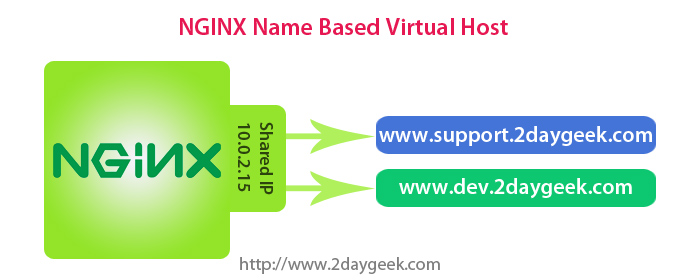
Virtualhost Hosting multiple domains in single server called virtualhost, you can host N of virtualhost in single Nginx webserver. See the below digram it will clearly says we can run N of virtualhost in single Nginx webserver. Make sure your system should have installed LEMP in Ubuntu, LEMP in Linux Mint & LEMP in Debian.
Nginx supports two types of virtualhost
- Name-based Virtual Hosts (All the Websites sharing single IP address)
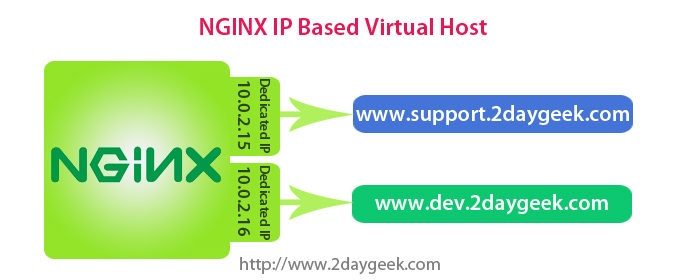
- IP-based Virtual Hosts (Each Websites having Different IP address)
1) Nginx Name based Virtual Host
In Name based virtual host, each and every websites sharing the single IP address. How its work ? For Name based virtual host you need to setup DNS properly, so that the domain map with shared IP. Example hosting environment, Whenever you buying domain and hosting they will ask you to point the domain to hosting provider server (Like, They will provide Two Nameservers for your domain to map their server)

Advantage :
- Easy to Manage
- Easy to configure compare with IP based
- Good for shared & reseller hosting environment
1a) How to add Name based virtualhost in Nginx
In Nginx we don’t want to mention when we using Namebased Virtualhost, like NameVirtualHost IP:80. If we didn’t assign any specific IP address on listen 80 it will treated as a name-based virtual host.
1a) Creating Virtual Directories
We have already mentioned in our Tested Environment table, we are going to test two domain so that we came to know whether its working as a Name based virtualhost. For that we need to create Virtual Directories under www folder.
# Create Server Blocks (Virtual Hosts) #
$ sudo mkdir -p /var/www/support.2daygeek.com/public_html
$ sudo mkdir -p /var/www/dev.2daygeek.com/public_html
2a) Change the ownership permission
While creating virtual directory By default directory assigned to root user. If its root user permission nobody can’t modify anything. So we need to change the ownership permission to corresponding user to making changes themeself.
$ sudo chown -R username:username /var/www/support.2daygeek.com/public_html $ sudo chown -R username:username /var/www/dev.2daygeek.com/public_html
3a) Setting-up Proper permission to www directory
Set the proper permission to apache web root (/var/www) so that everybody can read the website.
$ sudo chmod -R 755 /var/www/
4a) Creating sample page for website’s
We need to create the sample page for each websites, so that we can check whether its working with apache or not.
# Create Sample Page for support.2daygek.com # $ nano /var/www/support.2daygeek.com/public_html/index.html <html> <head> <title>New virtual host created successfully - support.2daygeek.com</title> </head> <body> <h1>New NGINX VirtualHost created successfully - support.2daygeek.com</h1> </body> </html> # Create Sample Page for dev.2daygek.com # $ nano /var/www/dev.2daygeek.com/public_html/index.html <html> <head> <title>New virtual host created successfully - dev.2daygeek.com</title> </head> <body> <h1>New NGINX VirtualHost created successfully - dev.2daygeek.com</h1> </body> </html>
5a) Creating Virtual Host Files
We need to create the virtual host file for each domain. By default ubuntu having default virtual host file default under /etc/nginx/sites-available. Just copy for your convenient like below.
$ sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/support.2daygeek.com $ sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/dev.2daygeek.com
6a) Modify virtual host configuration
Open your copied virtual host configuration file and modify like below content (as per your domain name). Make sure you need to modify the domain name and directory name according that.
# Modify support.2daygek.com Server Blocks (Virtual Hosts) # $ sudo nano /etc/nginx/sites-available/support.2daygeek.com # Web root location & port listining server { listen 80; root /var/www/support.2daygeek.com/public_html; index index.php index.html index.htm; server_name support.2daygeek.com; access_log /var/www/support.2daygeek.com/public_html/access.log; error_log /var/www/support.2daygeek.com/public_html/error.log; # Redirect server error pages to the static page location / { try_files $uri $uri/ /index.php; } error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root /var/www/support.2daygeek.com/public_html; } # Pass the PHP scripts to FastCGI server location ~ \.php$ { fastcgi_split_path_info ^(.+\.php)(/.+)$; try_files $uri =404; fastcgi_pass 127.0.0.1:9000; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_index index.php; include fastcgi_params; } }
Adding virtual host for dev.2daygeek.com
# Modify dev.2daygek.com Server Blocks (Virtual Hosts) # $ sudo nano /etc/nginx/sites-available/dev.2daygeek.com # Web root location & port listening server { listen 80; root /var/www/dev.2daygeek.com/public_html; index index.php index.html index.htm; server_name dev.2daygeek.com; access_log /var/www/dev.2daygeek.com/public_html/access.log; error_log /var/www/dev.2daygeek.com/public_html/error.log; # Redirect server error pages to the static page location / { try_files $uri $uri/ /index.php; } error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root /var/www/dev.2daygeek.com/public_html; } # Pass the PHP scripts to FastCGI server location ~ \.php$ { fastcgi_split_path_info ^(.+\.php)(/.+)$; try_files $uri =404; fastcgi_pass 127.0.0.1:9000; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_index index.php; include fastcgi_params; } }
7a) Enabling Virtual Hosts
Use the below commands to create symbolic link to Enable Virtual Hosts.
# Enable Server Blocks (Virtual Hosts) #
$ sudo ln -s /etc/nginx/sites-available/support.2daygeek.com /etc/nginx/sites-enabled/support.2daygeek.com
$ sudo ln -s /etc/nginx/sites-available/dev.2daygeek.com /etc/nginx/sites-enabled/dev.2daygeek.com
8a) Run configtest
Run the below configtest command to check whether any errors in the newly added configuration files
$ sudo nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
9a) Reloading Nginx
Reload the Nginx configuration to make it work the new configuration
$ sudo service nginx reload
10a) Restart Nginx
Restart the Nginx finally.
$ sudo service nginx restart
11a) Adding domain name to hosts file.
we need to add both above domain to /etc/hosts file to map the domain to associated IP without adding DNS zone. So that we can locally check.
$ nano /etc/hosts 127.0.0.1 localhost 10.0.2.15 support.2daygeek.com 10.0.2.15 dev.2daygeek.com
12a) Flush local DNS cache
Use the below command to flush local DNS cache
$ /etc/init.d/dns-clean start
13a) Access newly setup website
Navigate your browser and access the site’s by hitting the links http://support.2daygeek.com & http://dev.2daygeek.com
support.2daygeek.com – Output

dev.2daygeek.com – Output

2) IP-based Virtual Hosts
In Name based virtual host, Each Websites having Different IP address. You can assign morethen one IP address to single NIC card or you can assign each dedicated IP to Separate NIC card and Practically its not good and hard to manage. For SSL certificate we need to use IP based virtual hosts.

How to add IP based virtualhost in Nginx
For IP based virtual host we should need more then one IP. So first we need to add aditional IP (Using IP aliasing), We alredy know we are having one IP 10.0.2.15 which was used for Namebaed virtual host. Follow the below steps to add additional IP to same NIC card. For SSL certificate installation everybody using IP based virtualhost.
# Add Additional IP # $ sudo ifconfig eth0:1 10.0.2.16 netmask 255.255.255.0 $ ifconfig eth0 Link encap:Ethernet HWaddr 08:00:27:1e:a2:47 inet addr:10.0.2.15 Bcast:10.0.2.255 Mask:255.255.255.0 inet6 addr: fe80::a00:27ff:fe1e:a247/64 Scope:Link UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1 RX packets:23723 errors:0 dropped:0 overruns:0 frame:0 TX packets:16342 errors:0 dropped:0 overruns:0 carrier:0 collisions:0 txqueuelen:1000 RX bytes:15295059 (15.2 MB) TX bytes:1930608 (1.9 MB) eth0:1 Link encap:Ethernet HWaddr 08:00:27:1e:a2:47 inet addr:10.0.2.16 Bcast:10.0.2.255 Mask:255.255.255.0 UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1 lo Link encap:Local Loopback inet addr:127.0.0.1 Mask:255.0.0.0 inet6 addr: ::1/128 Scope:Host UP LOOPBACK RUNNING MTU:65536 Metric:1 RX packets:2020 errors:0 dropped:0 overruns:0 frame:0 TX packets:2020 errors:0 dropped:0 overruns:0 carrier:0 collisions:0 txqueuelen:0 RX bytes:202350 (202.3 KB) TX bytes:202350 (202.3 KB)
Follow the same stpes which we decriped in Name based virtual host. And modify below steps slightly.
- (6a) add the listen IP to support.2daygeek.com (listen 10.0.2.15:80) & dev.2daygeek.com (listen 10.0.2.16:80) instead of listen 80
- (11a) Change dev.2daygeek.com IP from 10.0.2.15 to 10.0.2.16
2a) Access newly setup website
Navigate your browser and access the site’s by hitting the links http://10.0.2.15 & http://10.0.2.16
support.2daygeek.com (10.0.2.15) – Output

dev.2daygeek.com (10.0.2.16) – Output

We are preparing all articles in-depth to understand by all level/stage Linux administrators. If the article is useful for you, then please spend less than a minute to share your valuable comments in our commenting section.
Please stay tune with us…Good Luck.




@imalabya:disqus,
I can dam sure non of the version comes without sites-available folder. Which distro you are facing the issues ?
Note : 1) When you are installing Nginx from Ubuntu Repository, it will create default conf file under /etc/nginx/sites-available/default
2) When you are installing Nginx from Nginx Repository, it will create default conf file under /etc/nginx/conf.d/default. So, don’t get confuse
Hope this will help you to solve your issue.
How can I add a Virtual host in Nginx 1.9 since it doesn’t have the sites-available folder?
Onkar,
Good catch. we have modified the article according that.
Hi Magesh,
Nice post. It was helpful for me.
Need some changes in this post.There is typo in step 5a.
Please change it to below:
$ sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/support.2daygeek.com
$ sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/dev.2daygeek.com
Thanks
Onkar